-
alert창 UI를 바꾸기(sweetAlert 적용하여 예쁜 알림UI사용 하기)Study/JavaScript 2023. 3. 22. 15:31반응형
웹브라우져에서 제공하는 alert창은 아래와 같음

기본 alert창 고객사측 에서 기본 알림창을 쓰기 싫다고 하여 알림창UI를 바꿔달라하여 수정 요청와서 수정함.
구글링 해보니 예쁜 alert창을 쓸수 있는 방법 발견!
바로 sweetAlert 이다!!!
아래 가이드 라인을 보고 진행 해도 되고 내가 구현한 코드를 보고 적용 하믄 될듯 함.
https://sweetalert.js.org/guides/
SweetAlert
<!-- layout: guides --> NPM combined with a tool like Browserify or Webpack is the recommended method of installing SweetAlert. npm install sweetalert --save Then, simply import it into your application: import swal from 'sweetalert'; You can also fi
sweetalert.js.org
1.설명
먼저 head 태그에 <script src="https://unpkg.com/sweetalert/dist/sweetalert.min.js"></script>
위에 스크립트문의 링크를 첨부 하면 sweetAlert 모달을 쓸수 있음
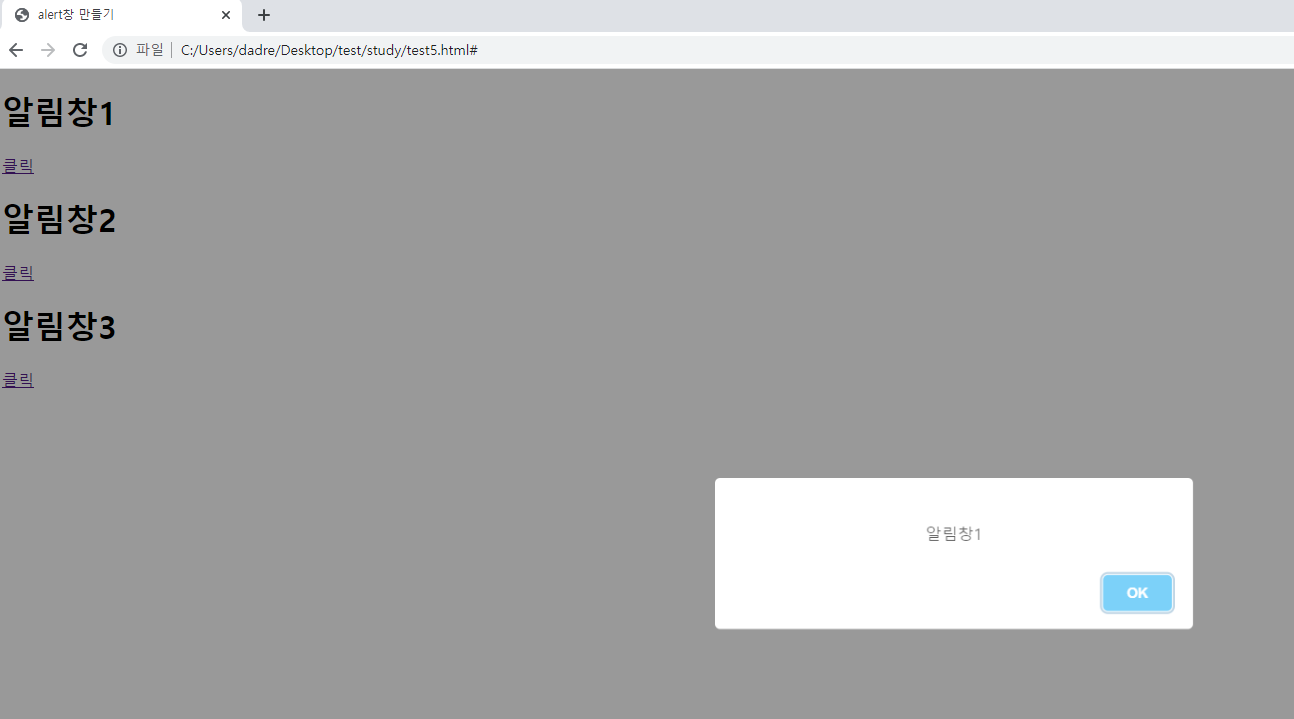
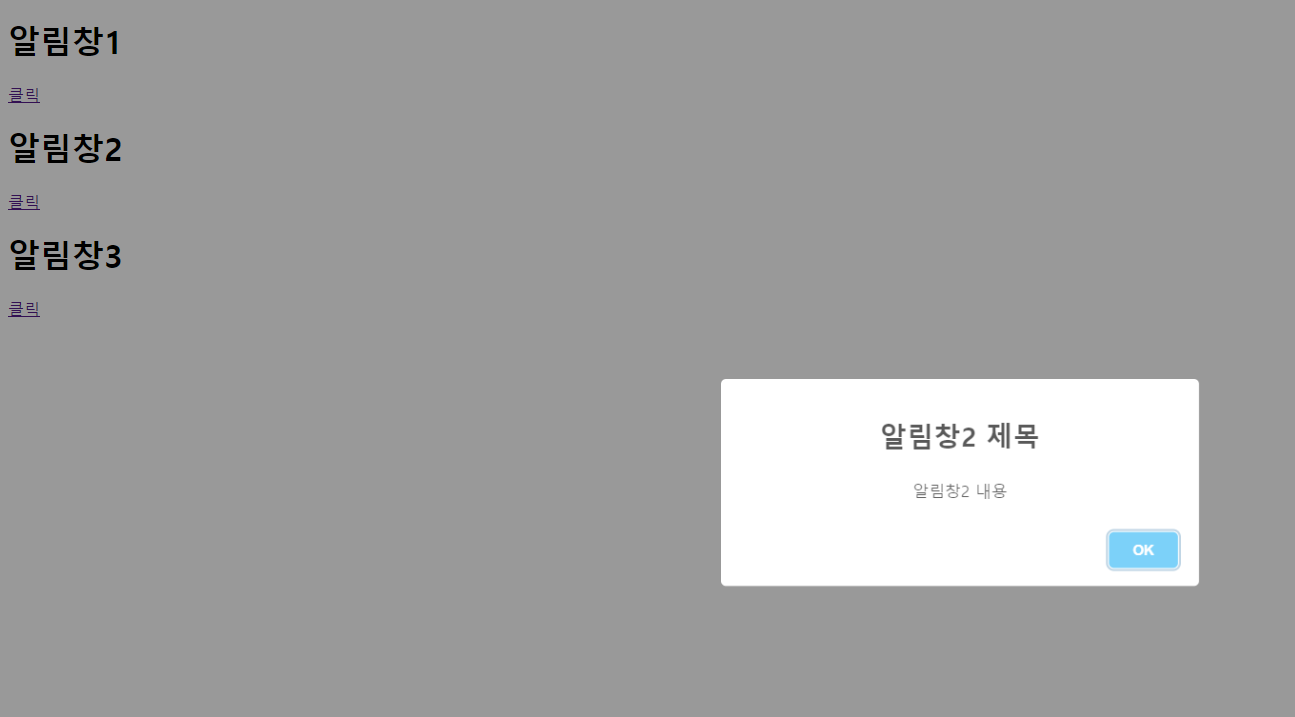
*아래코드는 버튼을 눌렀을때 알림창이 뜸
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>alert창 만들기</title> <script src="https://unpkg.com/sweetalert/dist/sweetalert.min.js"></script> </head> <h1>알림창1</h1> <a href="#" onclick="swal('알림창1')">클릭</a> <h1>알림창2</h1> <a href="#" onclick="swal('알림창2 제목','알림창2 내용')">클릭</a> <h1>알림창3</h1> <a href="#" onclick="swal('알림창3 제목','알림창3 내용','success')">클릭</a> <body> </body> </html>*아래 코드는 시간을 설정하여 설정한 시간이 되면 Alert이 뜬다.
setTimeout 메서드안에 원래는 alert이 들어가는데 alert()대신하여 swal()을 쓰면 된다!
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>alert창 만들기</title> <script src="https://unpkg.com/sweetalert/dist/sweetalert.min.js"></script> <script type="text/javascript"> setTimeout(function () { swal({ title:"고객 화면을 캡쳐해 주세요!", icon: "success", }); }, 3000); </script> </head> <body> </body> </html>2.결과


 반응형
반응형'Study > JavaScript' 카테고리의 다른 글
초보자도 쉽게 이해하는 jQuery 문법_태그 및 요소 추가하기_ .wrap() .wrapAll() .html() .text()_(2) (0) 2023.03.26 초보자도 쉽게 이해하는 jQuery 문법_태그 및 요소 추가하기_ .append() .prepend() .before() after()_(1) (0) 2023.03.25 초보자도 간단하게 스프링으로 만드는 파일업로드 기능(spring file upload) (0) 2023.03.16 초보자를 위한 html요소 삭제하기 .remove().empty() .unwrap() (0) 2023.03.15 초보자를 위한 Ajax통신으로 메뉴불러오기_(2) (0) 2023.03.09