-
초보자를 위한 html요소 삭제하기 .remove().empty() .unwrap()Study/JavaScript 2023. 3. 15. 00:59반응형
요즘 인사정보조회 기능을 만들고 있는데 DB에서 불러와서 .append()를 이용하여
jsp에 데이터를 뿌려 주는것 까지는 했는데,
데이터를 삭제하고 그자리에 새로운데이터를 부르고 싶다!
그럴때 .remove().empty() .unwrap() 이친구들을 사용하면 된다!
(참고로 .append()를 이용하여 어떻게 뿌려주는지 궁금하다면 아래링크 참고!)
1. ("html요소").empty()
.empty()는 선택한 요소의 자식요소를 삭제해주는 제이쿼리메서드로
나 같은 경우 주로 데이터를 바꿔끼워 넣기전에 그자리를 차지하고 있던 데이터를 먼저 비워주고 새로운 데이터를 채워넣을때 사용한다.


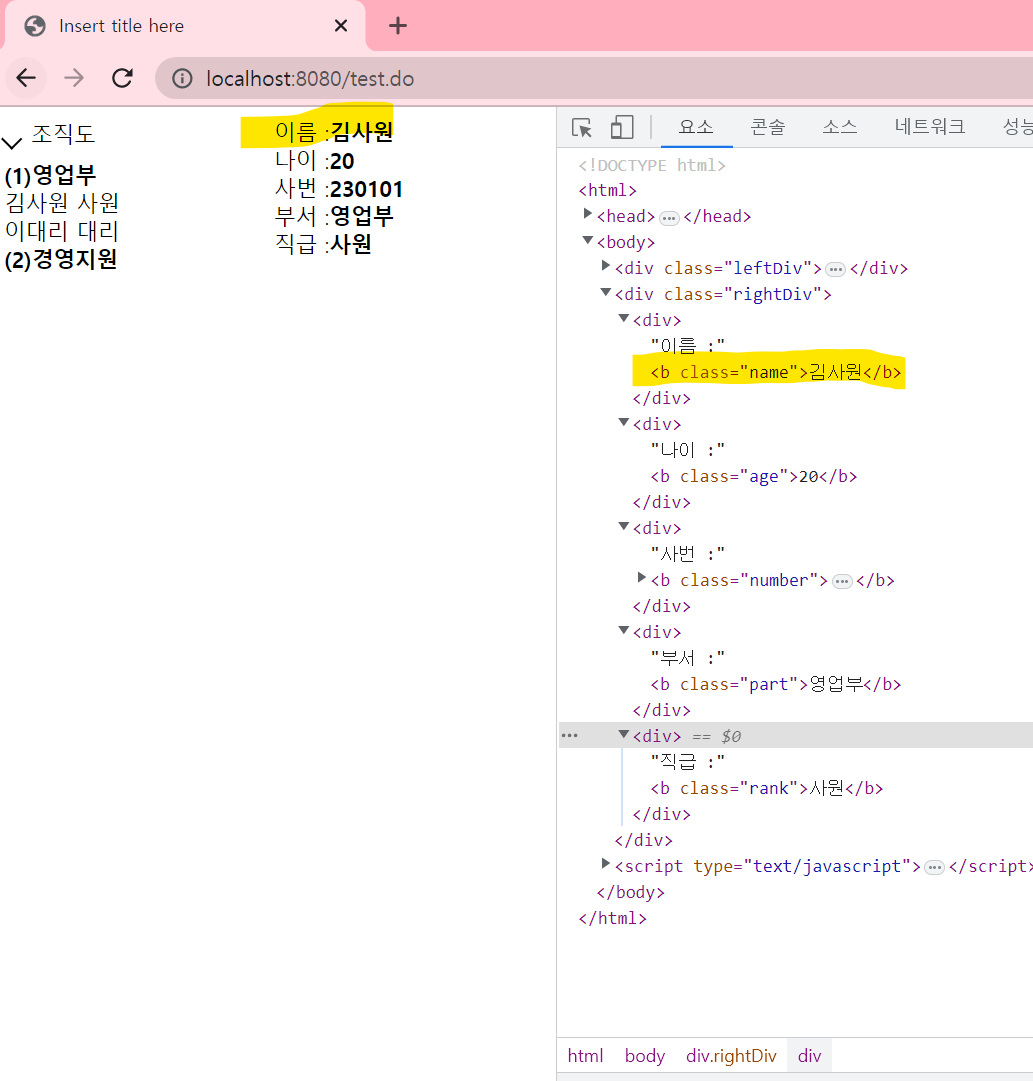
왼쪽그림을 보면 b 태그안에 데이터가 뿌려져 있음,
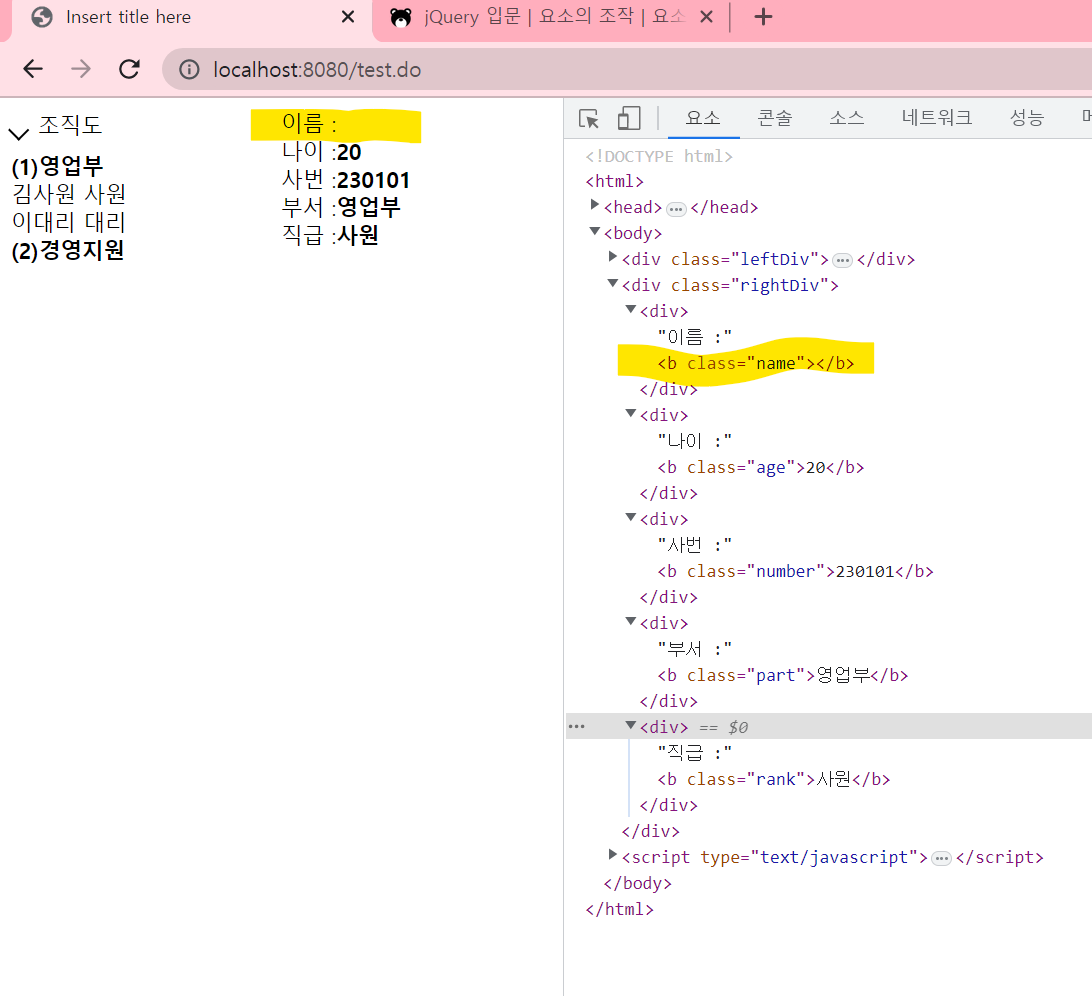
오른쪽은 .empty()메서드를 적용한걸로 b태그안에 데이터가 아무것도 없음을 알 수 있다.
2. ("html요소").remove()
.remove()는 선택한 요소를 DOM트리에서 삭제함. 그래서 요소가 아예 없어짐.
데이터가 아니라 통으로 div박스묶음을 날려버리고 싶거나 요소를 아예 삭제하고 싶을때 사용하면됨.
참고로 삭제 요소와 연관된 jQuery데이터나 이벤트도 같이 삭제


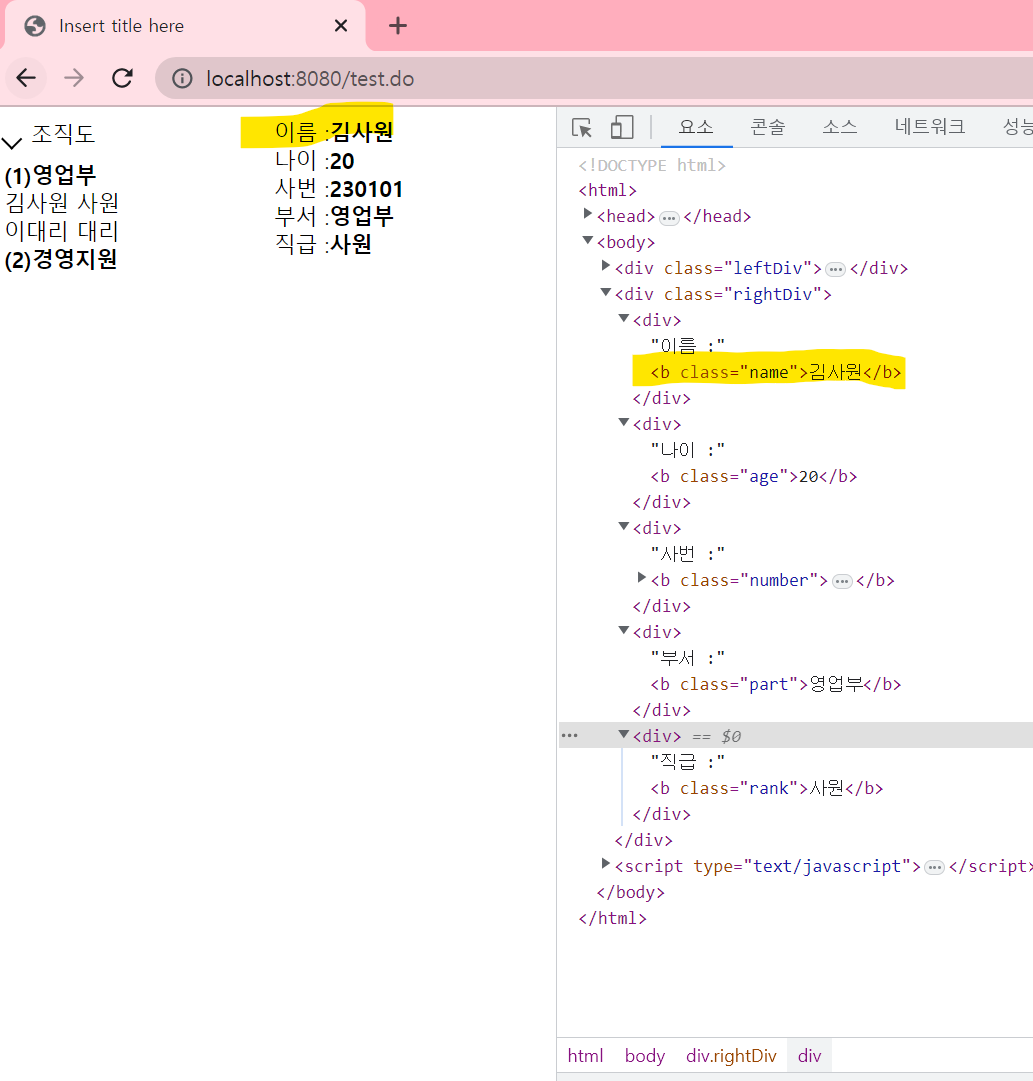
왼쪽 그림은 b태그가 있고, 오른쪽 그림은 .remove() 요소를 적용한것으로 b태그 자체가 아예 삭제 됨.
3. ("html요소").unwrap()
.unwrap()는 선택한요소의 부모요소를 삭제 함.

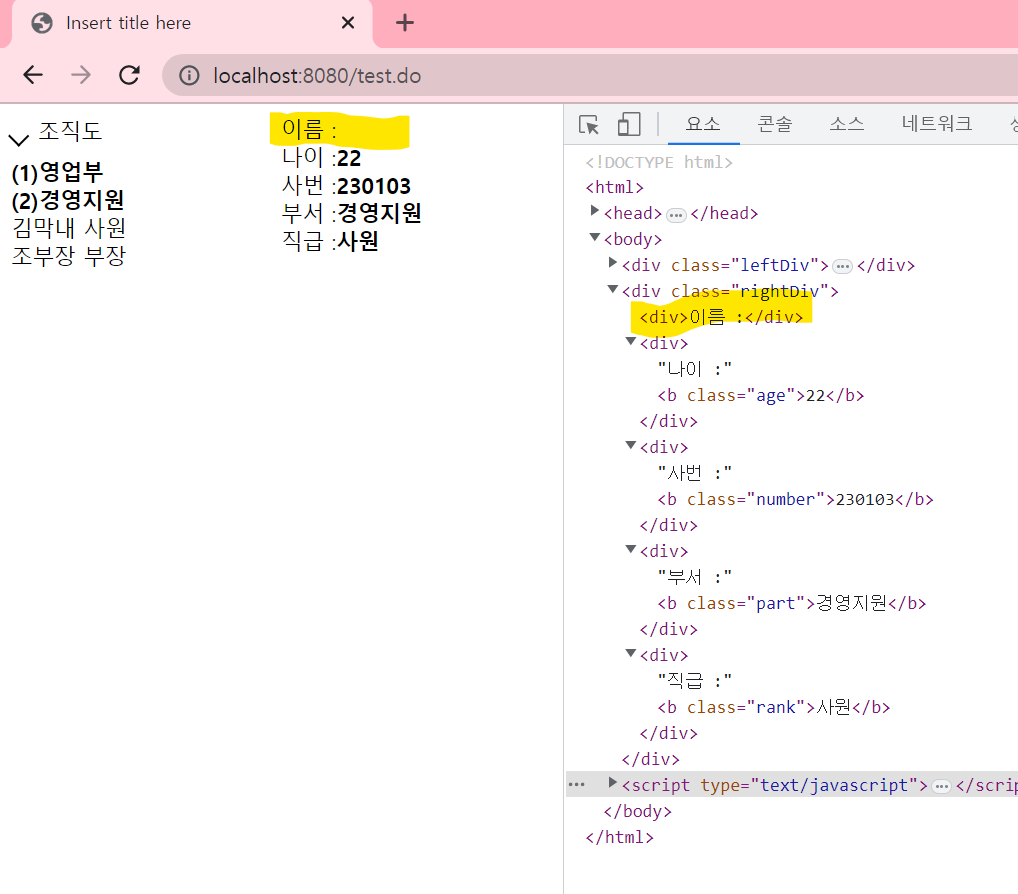
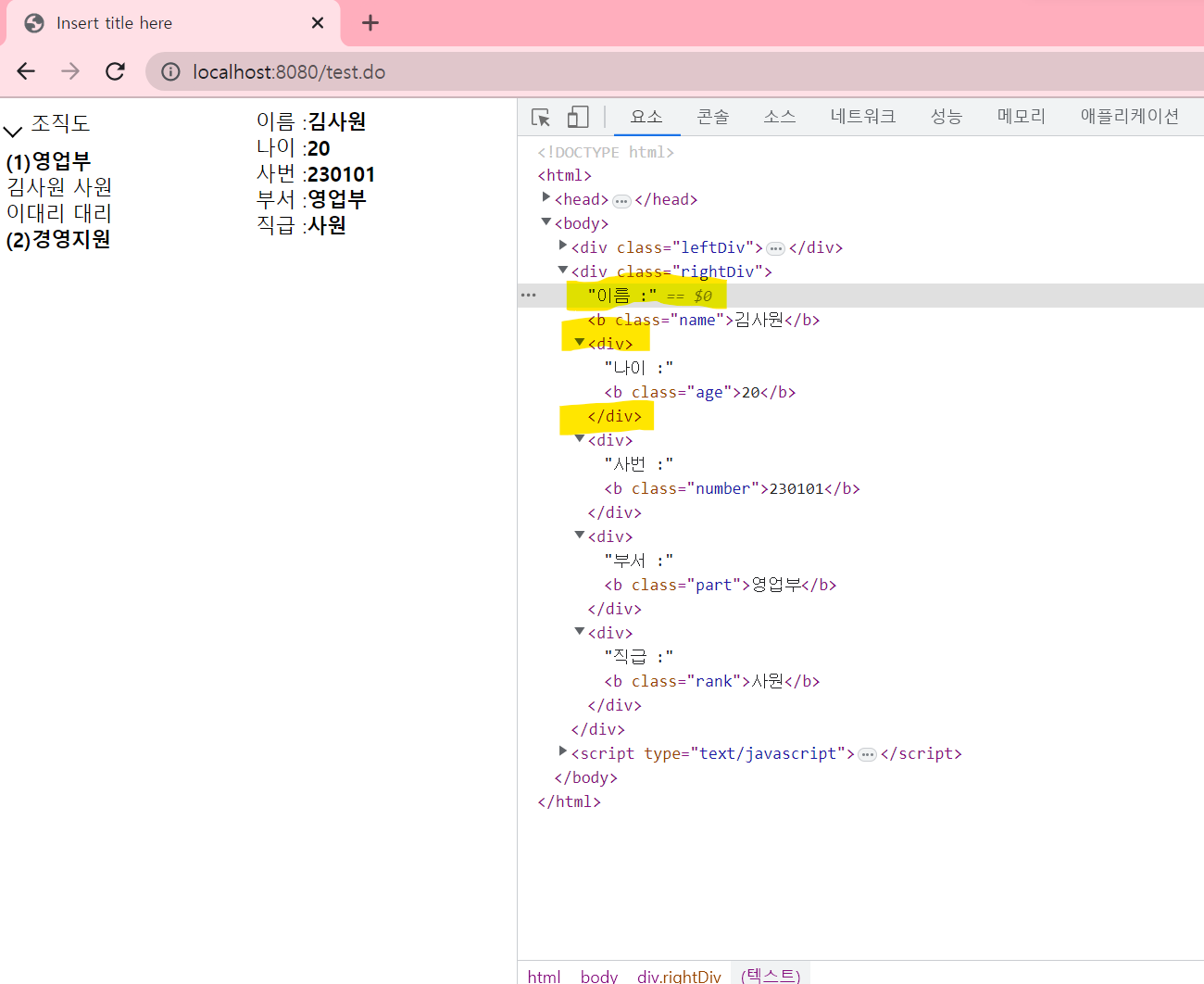
그림상 b태그를 감싸고 있는 부모div를 노란색으로 표기 함.
이름 요소도 나이 요소처럼 div로 감싸져 있었으나 .unwrap()을 사용하므로써 노란색으로 표기한 부모div가 사라짐.
반응형'Study > JavaScript' 카테고리의 다른 글
초보자도 쉽게 이해하는 jQuery 문법_태그 및 요소 추가하기_ .append() .prepend() .before() after()_(1) (4) 2023.03.25 alert창 UI를 바꾸기(sweetAlert 적용하여 예쁜 알림UI사용 하기) (0) 2023.03.22 초보자를 위한 Ajax통신으로 메뉴불러오기_(2) (1) 2023.03.09 초보자를 위한 자바스크립트로 프린트 기능 구현하기 (2) 2023.03.03 초보자를 위한 화살표로 메뉴펼치기 구현(화살표 모양 토글 구현) (1) 2023.03.02