-
초보자도 쉽게 이해하는 jQuery 문법_태그 및 요소 추가하기_ .wrap() .wrapAll() .html() .text()_(2)Study/JavaScript 2023. 3. 26. 00:21반응형
저번에 이어 jQuery 문법에 대해서 설명 ㄱㄱ
(혹시 jQuery 문법중 .append() .prepend() .before() after() 문법이 궁금하신분은 아래 링크 참고하시길!!!)
https://cbn1218.tistory.com/39
초보자도 쉽게 이해하는 jQuery 문법_태그 및 요소 추가하기_ .append() .prepend() .before() after()_(1)
jQuery가 많이 없어지는 추세라고 하지만 금융권에서는 여전히 많이 사용하기도 하고 한번 익혀두면 편리하기에 공부하게 되었슴 특히 플젝에서 많이 사용하게 되는 html태그 추가나 요소를 추가
cbn1218.tistory.com
(1) .wrap()
.wrap()은 요소 하나하나를 감싸는 함수임
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>제이쿼리 연습</title> <script src="https://code.jquery.com/jquery-1.12.4.min.js"></script> </head> <body> <oi id="list"> <li>첫 번째</li> <li>두 번째</li> </oi> </body> <script type="text/javascript"> $("li").wrap("<div>추가 함</div>"); </script> </html>
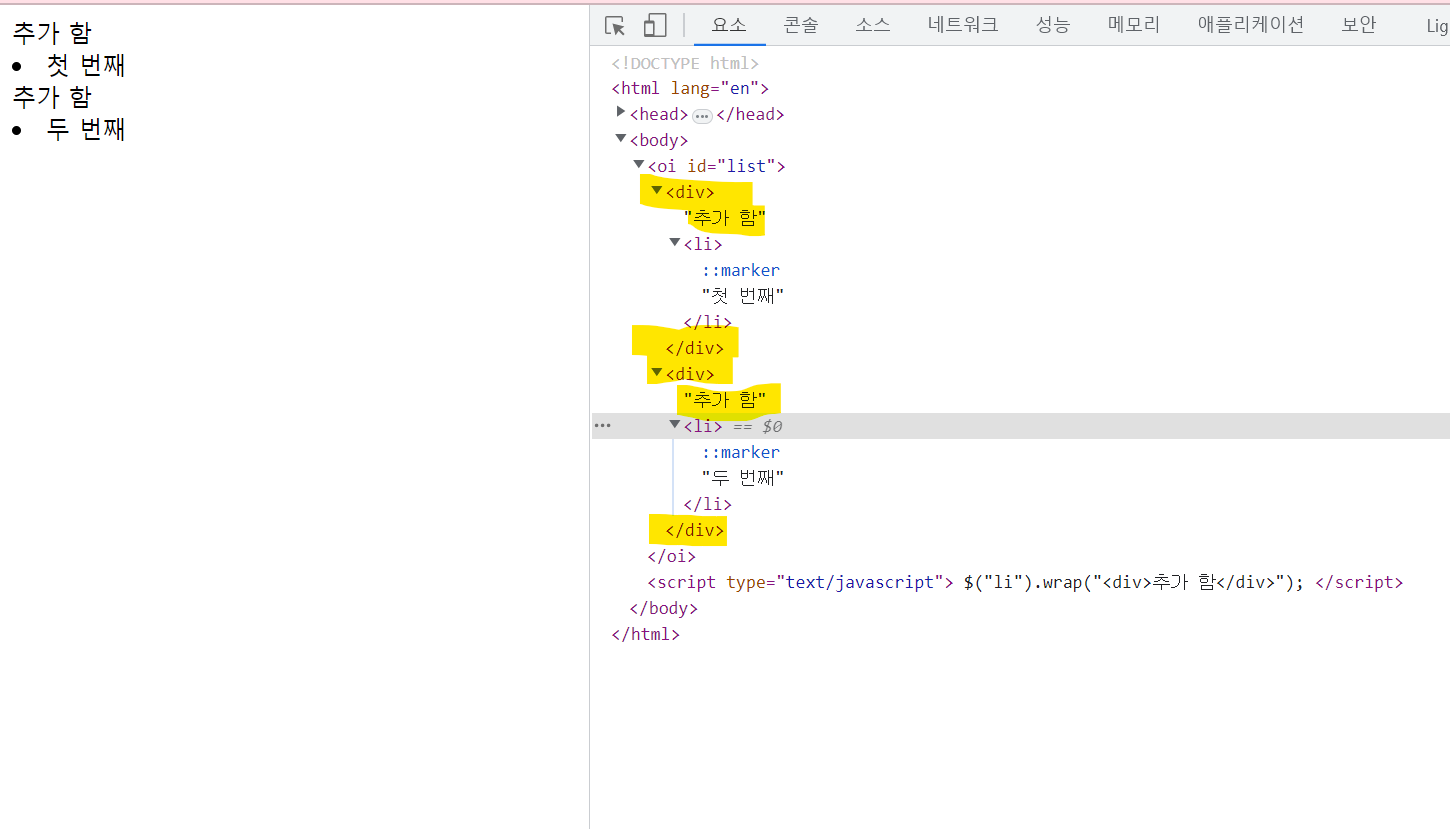
이번에는 li 요소에 .wrap()을 사용하면 위와 같이 li요소마다 "<div>추가 함</div>"를 추가해서 감싸준다.
(2) .wrapAll()
.wrapAll()은 지정요소를 통으로 감싸는 함수임
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>제이쿼리 연습</title> <script src="https://code.jquery.com/jquery-1.12.4.min.js"></script> </head> <body> <oi id="list"> <li>첫 번째</li> <li>두 번째</li> </oi> </body> <script type="text/javascript"> $("li").wrapAll("<div>추가 함</div>"); </script> </html>
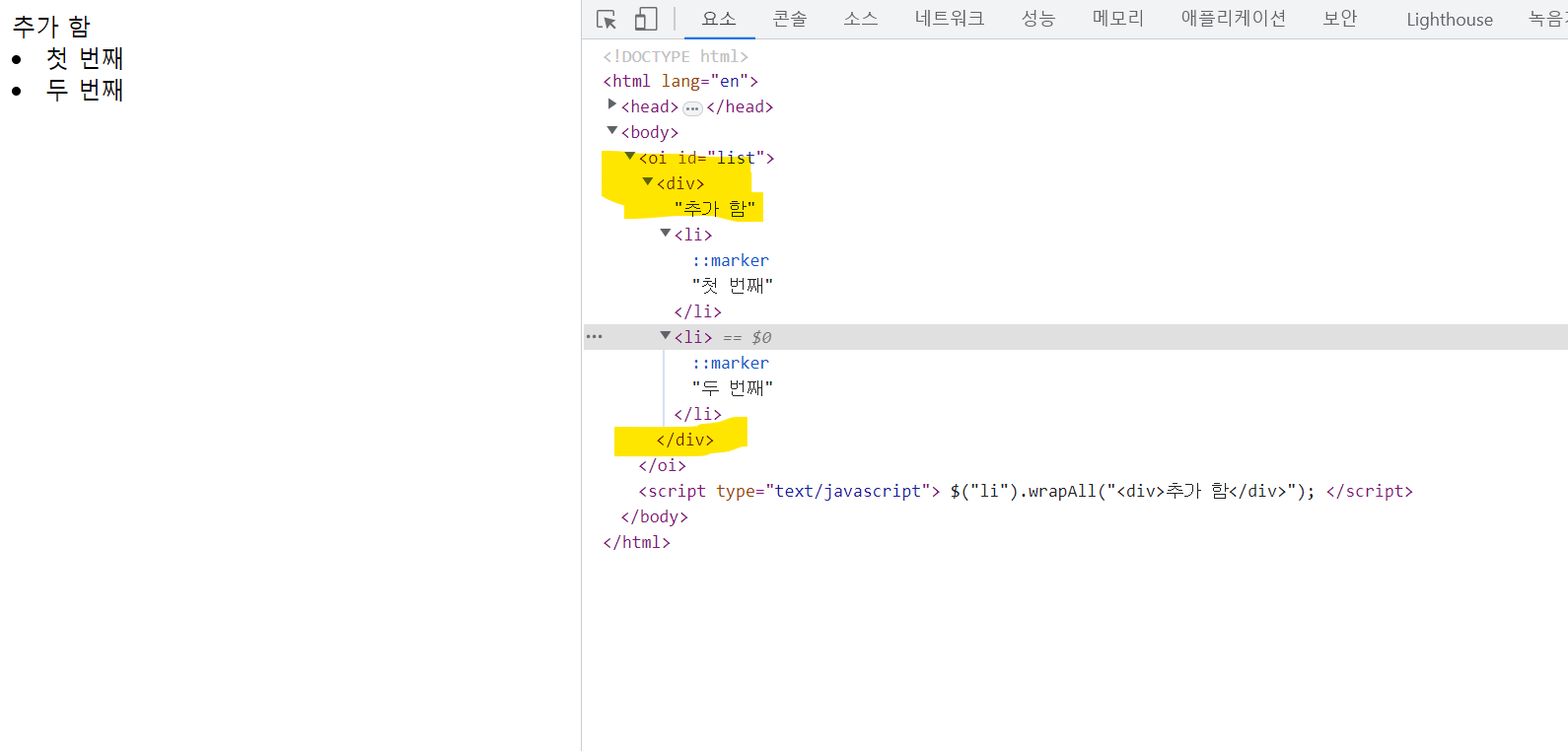
지정한 li 요소에 .wrapAll()을 사용하면 지정한 li의 부모가 되어 div로 감싸준다
(3) .html()
지정 요소에 html 추가
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>제이쿼리 연습</title> <script src="https://code.jquery.com/jquery-1.12.4.min.js"></script> </head> <body> <oi id="list"> <li>첫 번째</li> </oi> </body> <script type="text/javascript"> $("li").html("<div>추가 함</div>"); </script> </html>
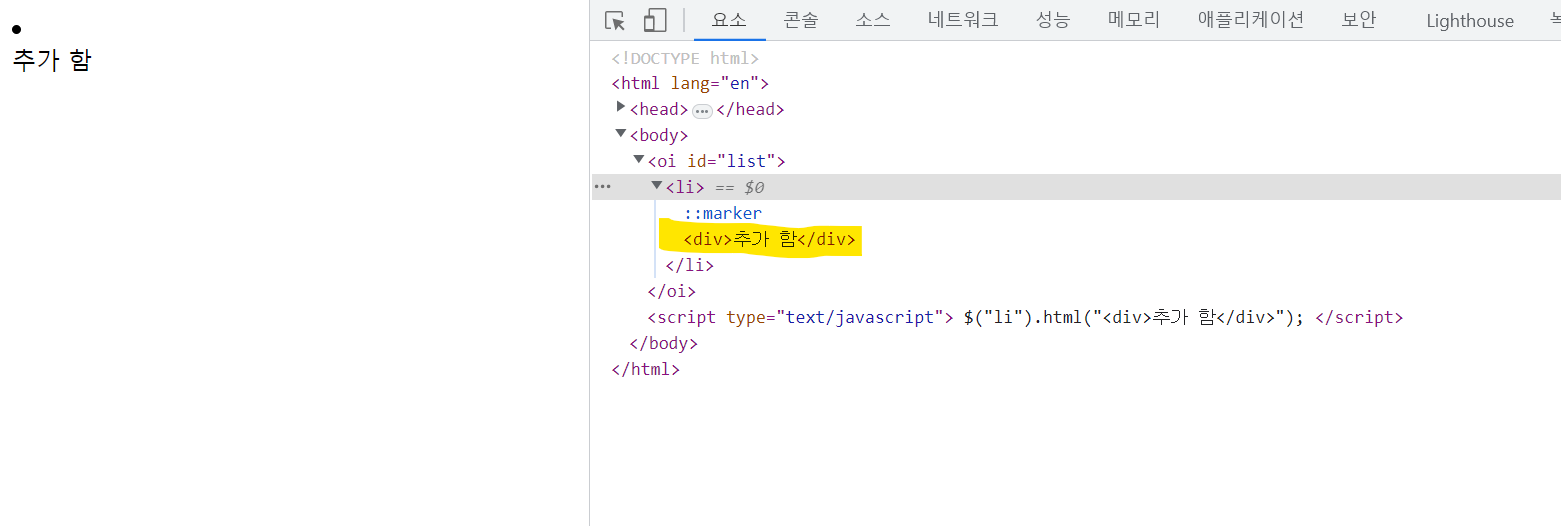
위에 보면 지정요소인 li에 자식요소가 되어 div가 추가됨. 아래 .text()와 비교하면 정확히 알 수 있음
(4) .text()
지정 요소에 text 추가
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>제이쿼리 연습</title> <script src="https://code.jquery.com/jquery-1.12.4.min.js"></script> </head> <body> <oi id="list"> <li>첫 번째</li> </oi> </body> <script type="text/javascript"> $("li").text("<div>추가 함</div>"); </script> </html>
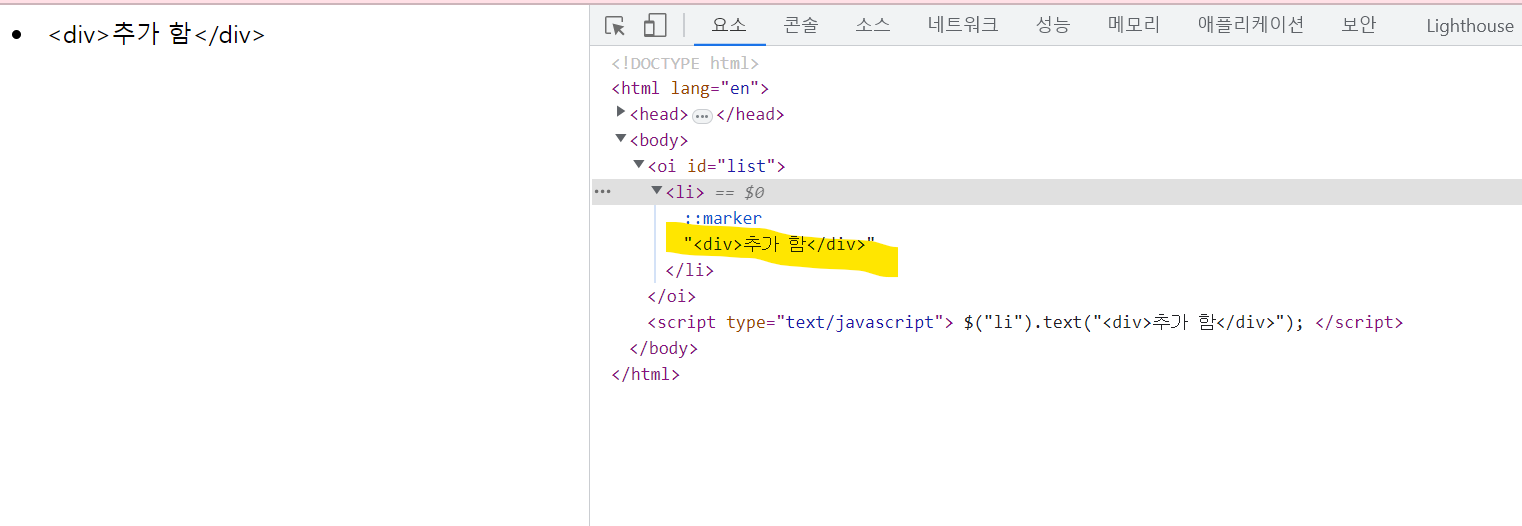
위에 .html() 함수와 비교하면 .html()은 추가하는 div요소를 html태그 <div>로 인식하여 태그를 추가하지만
.text() 함수의 경우 추가하는 div요소를 text로 인식하여 text 그대로 화면에 나오게 됨
반응형'Study > JavaScript' 카테고리의 다른 글
초보자를 위한 게시판의 글자색을 바꾸는 기능을 만들어 보자 (0) 2024.02.05 var 와 let 둘 중 뭐를 써야 될까?? (0) 2023.08.04 초보자도 쉽게 이해하는 jQuery 문법_태그 및 요소 추가하기_ .append() .prepend() .before() after()_(1) (4) 2023.03.25 alert창 UI를 바꾸기(sweetAlert 적용하여 예쁜 알림UI사용 하기) (0) 2023.03.22 초보자를 위한 html요소 삭제하기 .remove().empty() .unwrap() (0) 2023.03.15