-
초보자를 위한 자바스크립트로 프린트 기능 구현하기Study/JavaScript 2023. 3. 3. 15:42반응형
현재 인사정보조회 관련 기능을 구현 하고 있는데,
고객사측 요구사항중 출력을 할 수 있게 출력 기능을 구현해 달라는 요구 사항이 있었음.
공부 겸 다른분께 도움이 되고자 정리를 하고자 함.
1.구현 방법
구현은 간단하다
자바스크립트로 window.print();를 사용 하면 된다.
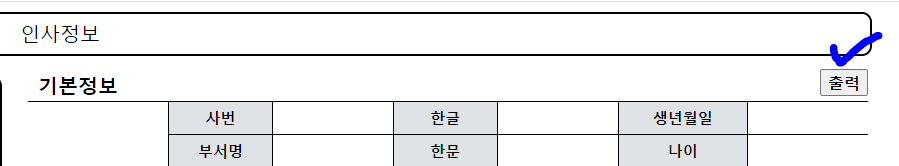
나 같은 경우 아래 그림처럼 출력 이라는 버튼에 클릭이벤트를 발생시켜 window.print(); 함수를 작동하도록 구현 하였는데
구현방법은 아래와 같다.

1-1.출력 버튼에 이벤트 걸기
<div> <p>기본정보 </p> <button class="print" onclick="printPage()"><b>출력</b></button> </div>코드를 보면 printPage() 라는 onclick 이벤트를 걸어서 출력 버튼을 눌렀을때 아래에 있는 자바스크립트가 작동 하게 됨
function printPage(){ window.print(); }window.print() 함수가 작동하게 되면 아래와 같이 프린트 미리보기가 뜬다

근데 원하지 않는 부분까지 출력이 된다. 위에 파란색부분으로 체크한 부분 저부분을 빼고 싶다.
그거는 어케할까? 아래 설명 ㄱㄱ
1-2. 원하는 부분만 설정하여 출력 하기
원하는 부분만 출력이 하고싶다!
그럴때 @media print 를 사용 하여 css 부분을 조절하면 된다!
@media print { .td1 { 프린트시 background-color 안나오는 현상 수정 background-color: #dfe3e7 !important; -webkit-print-color-adjust:exact; } header{ display: none; } .print{ display: none; } .leftDiv{ display: none; } .rightDiv{ margin-right: 21rem; } html{ font-size:12px; 1rem=10px } p{ margin-top: 3rem; } }나는 모든 코드를 div로 묶어놔서 원하지 않는 부분의 div를 display: none; 으로 속성을 지정하여 보이지 않게 설정 하였다.
그리고 추가적으로 margin과 크기도 조율이 가능하여 조율을 하였음
참고로 왜그런지 모르겠지만 프린트 미리보기시에 background-color 안나오는 현상이 있어 아래와 같이 지정 하였는데,
background-color: #dfe3e7 !important;
-webkit-print-color-adjust:exact;#dfe3e7이부분은 원하시는 컬러로 지정 하면 된다.
마지막으로, 위에 @media print {} 이 부분은 css 파일에 제일 마지막에 위치해야 먹힌다.
자세한건 잘 모르겠지만, 아마 먼저 css파일을 읽고 나서 @media print {} 를 읽어 괄호안에 있는 부분을 읽어서 적용을 시키는거 같다. @media print 의미가 '프린트 할때 이러저러한 설정해죠!'라는 의미라서 그런거 같다!
반응형'Study > JavaScript' 카테고리의 다른 글
초보자를 위한 html요소 삭제하기 .remove().empty() .unwrap() (0) 2023.03.15 초보자를 위한 Ajax통신으로 메뉴불러오기_(2) (1) 2023.03.09 초보자를 위한 화살표로 메뉴펼치기 구현(화살표 모양 토글 구현) (1) 2023.03.02 초보자를 위한 반응형페이지 만들기(디바이스 별로 다른 사이즈 적용하기) (0) 2023.02.12 초보자를 위한 캔버스(Canvas)로 그림 그리기 방법 (2) 2023.02.07