-
초보자를 위한 가짜 목서버 or 임시api 사용법(포스트맨 최신 버젼)_2Study/JavaScript 2024. 4. 29. 15:56반응형반응형
지난번 글에 Postman을 이용하여 가짜 서버를 만들고 그위에 임시 api를 만들어 봄.
혹시 목서버 만드는 방법이 궁금하다면 아래 링크 ㄱㄱ
https://cbn1218.tistory.com/58
초보자를 위한 가짜 목서버 or 임시api 사용법(포스트맨 최신 버젼)_1
프론트쪽 개발 의뢰가 들어와 작업을 하는중 아직 백단은 개발이 안되있고 프론트단부터 개발을 먼저 개발해 달라는 요청을 받은 초보자라면 난감해 할텐데이때 유용하게 사용하는 편
cbn1218.tistory.com
임시 api를 만들었다면 잘되는지 또는 어떻게 적용이 되는지 궁금할거 같아
실제 웹페이지 에서 어떻게 적용 되는지 코드를 작성해 볼려고 함.
1.코드 설명
ajax를 통해 목서버에서 만든 api의 데이터를 받아 console 창에 출력하는 코드 임.
ajax 의 url 부분에 저번 콘텐츠에서 만든 URL을 여기에 적으면 됨.
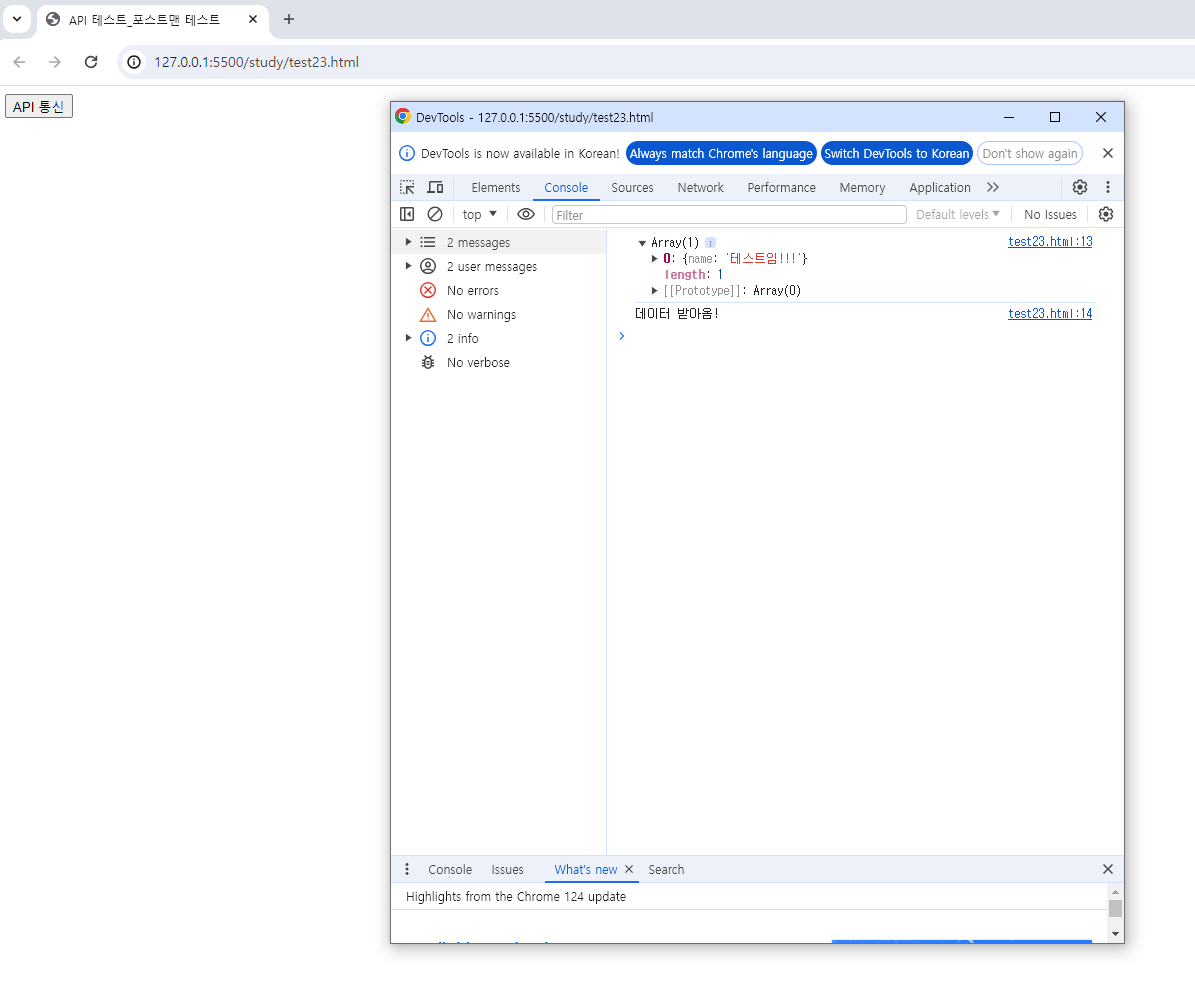
버튼을 누르면 ajax 통신으로 데이터를 받아와 console 창에 찍어줌.
반응형<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>API 테스트_포스트맨 테스트</title> <script src="https://code.jquery.com/jquery-latest.min.js"></script> <script> function API(){ $.ajax({ url:"https://d97bd12a-5493-478e-a45b-2c4c1d436c75.mock.pstmn.io/testJson", success:function(data){ console.log(data) console.log('데이터 받아옴!') }, error: function(){ alert('error!!!') } }); } </script> </head> <body> <button onclick="API()">API 통신</button> </body> </html>반응형2.결과

받아온 데이터를 활용하여 백단이 없지만 프론트단을 먼저 만들수 있는 환경이 조성됨.
추후 백단이 다 만들어지면 ajax 코드의 url 부분 백단의 url로 갈아 끼우면 됨.
반응형'Study > JavaScript' 카테고리의 다른 글
초보자를 위한 웹 그림판 만들기(그리기,메모,블럭지정 또는 모양넣기) (2) 2025.03.20 초보자도 만들 수 있는 파일첨부 및 이미지 미리보기 기능 (1) 2025.01.09 초보자를 위한 가짜 목서버 or 임시api 사용법(포스트맨 최신 버젼)_1 (0) 2024.04.25 초보자도 만들 수 있는 자바스크립트로 그림판 만들기(텍스트 추가하기 기능) (3) 2024.03.14 초보자를 위한 자바스크립트를 이용하여 간단하게 얼굴 인식하기_2( openCV.js 활용) (1) 2024.03.08