-
AJAX 너는 뭐니? 도대체!!!Study/Spring 2022. 12. 22. 22:52반응형
웹개발자 국비과정을 듣는 국비생 또는 저 처럼 회사에 갓 입사한 삐약이 웹 개발자가 꼭 거쳐야 하는 관문!
Ajax통신 이다.
국비교육을 들으면서 Ajax통신에 대해서 많이 들어봤고, 배웠다...아주빠르게...
그래서 배운기억만 있고 아직 정확하게 이해 못하고 있는 저와 같은 분들이 없기를 바라는 마음에 공부 겸 정리를 해본다!
1.Ajax 너의 정체는 뭐니?
Ajax(Asynchronous JavaScript And XML) 약자로 비동기방식으로 자바스크립트를 이용하여 xml포맷(초기에는 xml로 데이터를 주고받았지만, 현재는 여러방식으로 데이터를 주고 받을 수 있다)으로 서버와 통신하는 방법을 말한다. 이렇게 말하면 무슨말인지 어려울것이다.
간단히 말하자면
(1)서버와 통신하기 위해 XMLHttpRequest 객체를 사용하는 것을 말한다.
(2) json,xml,html,text..등등 여러 포맷 형식으로 서버와 데이터를 주고 받을 수 있다.
(3) 비동기 방식이다. 다시말해 동시에 일어나지 않는 방식을 말하는데,
예를들어, 댓글을 달때 페이지 전체가 리프레시되는 것이 아니라 댓글부분만 리프레시 되어 업데이트 되는 현상을 볼수 있다.
2.Ajax 동작 하기 위해 필요한 요소는??
우선 Ajax통신을 하기 위해 구성요소에 대해서 알아보자
-웹페이지 표현을 위한 HTML과 CSS
-데이터에 접근하거나 화면 구성을 동적으로 조작하기 위해 사용되는 DOM 모델
-데이터의 교환을 위한 JSON이나 XML
-웹 서버와의 비동기식 통신을 위한 XMLHttpRequest 객체
-위에 언급한 모든 기술을 결합하여 사용자의 작업 흐름을 제어하는 데 사용되는 자바스크립트
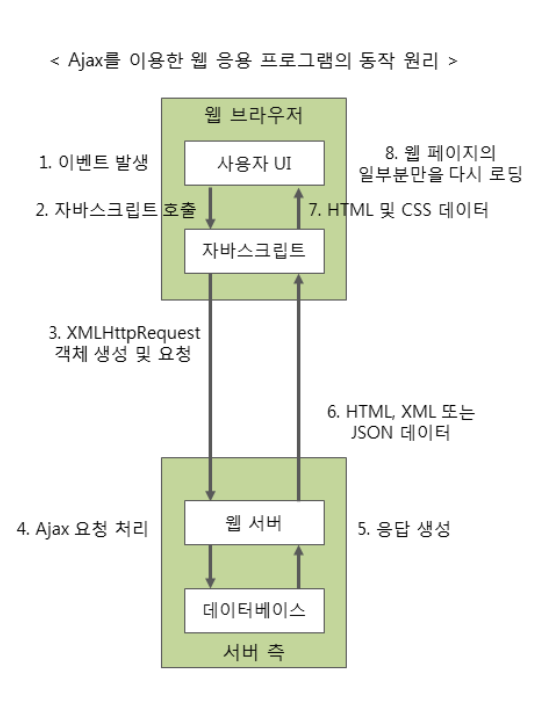
3.Ajax 동작 원리??

출처:http://www.tcpschool.com/ajax/ajax_intro_works
(1)사용자에 의한 요청 이벤트가 발생 함.
(2)요청 이벤트가 발생하면 이벤트 핸들러에 의해 자바스크립트가 호출됨
(3)자바스크립트는 XMLHttpRequest 객체를 사용하여 서버로 요청을 보냄
이때 웹브라우저는 요청을 보내놓고 응답을 기다리는게 아니라 다른 작업을 처리하는데, 이런 특징이 비동기적인 특징이다. 그래서 응답보다 자바스크립트 함수처리가 먼저 작업이 끝날수 있으니 그때는 비동기->동기로 바꿔서 진행할 수 도 있다.
(4)서버는 전달받은 XMLHttpRequest 객체를 가지고 Ajax요청을 처리함.
(5~6)서버에서 처리후 결과를 HTML,XML또는 JSON 데이터 형태로 웹 브라우저에 전달 함.
이때 전달되는 응답은 새로운 페이지를 전부 보내는 것이 아니라 필요한 데이터만을 전달 함.
(7)서버로부터 전달받은 데이터를 가지고 웹페이지의 일부분만을 갱신하는 자바스크립트를 호출함.
(8)결과적으로 웹페이지의 일부분만이 다시 업데이트되어 표시됨
(1)HTTP request 를 만든다.
자바스크립트를 이용하여 서버에 보내는 HTTP request를 만들어야 하는데 이때 사용하는 객체가 XMLHttpRequest객체이다. 이과정은 브라우저에게 request를 보낼 준비를 시키는 과정으로 method를 갖춘 object 을 만들어야한다.
(2)callback 함수를 만든다.
위에서 보낸 request에 대한 response가 왔을때 실행시킬 함수를 작성 합니다.
(3)open a request
(4)send the request
반응형'Study > Spring' 카테고리의 다른 글
초보자를 위한 Ajax통신으로 메뉴불러오기_(1) (1) 2023.03.07 초보자를 위한 AJAX통신으로 회원가입기능 간단히 만들기 (0) 2023.01.03 초보자를 위한 스프링 시큐리티 커스텀 구현하기(UserDetails, UserDetailsService, AuthenticationProvider customizing 하기) (0) 2022.12.21 스프링 시큐리티 인증 절차 (0) 2022.12.21 전자정부프레임워크 Maven 설정파일(Spring Maven,pom.xml,web.xml, dispatcher-servlet.xml .... ) (0) 2022.12.06