-
모바일과 pc 디바이스 자바스크립트로 구분하는 쉬운방법Study/JavaScript 2023. 1. 6. 10:15반응형
업무를 하다보니 pc버젼과 mobile버젼을 나눠야 되는 일이 생김
그래서 이것저것 알아보다가 제가 찾아본 방법중에
신입이 쉽게 자바스크립트로 구현할 수 있는 방법을 찾아서 공유함.
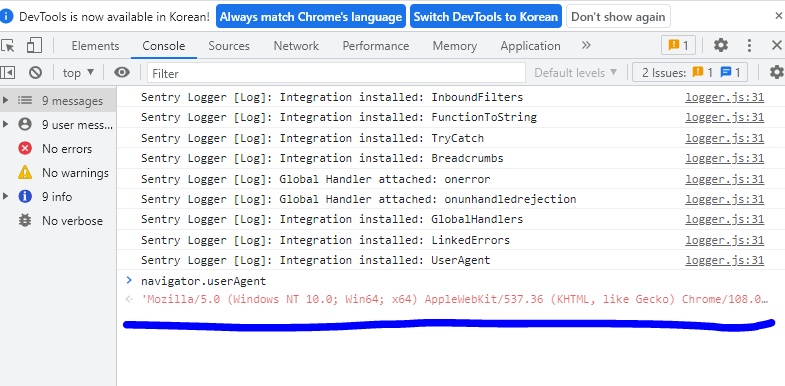
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <script type="text/javascript"> window.onload=function deviceCheck() { const user = navigator.userAgent; if ( user.indexOf("iPhone") > -1 || user.indexOf("Android") > -1 ) { console.log("mobile버젼"); console.log(user); }else{ console.log("pc버젼"); console.log(user); } } </script> </head> <body> </body> </html>navigator.userAgent 는 자바스크립트 내장함수로 개발자모드로 Console창에 입력하면 아래와 같이 현재 디바이스의 정보를 보여준다.
navigator.userAgent를 user에 담아서 indexOf("iPhone" 또는 "Android") 함수를 통하여 괄호안에 있는 단어를 찾으면 index숫자를 반환하고 없으면 -1을 반환한다.
반응형'Study > JavaScript' 카테고리의 다른 글
초보자를 위한 반응형페이지 만들기(디바이스 별로 다른 사이즈 적용하기) (1) 2023.02.12 초보자를 위한 캔버스(Canvas)로 그림 그리기 방법 (2) 2023.02.07 초보자를 위한 메뉴 열고 닫기 만들기(Toggle 창 만들기) (2) 2023.01.18 초보자를 위한 반응형 기초(화면크기별로 width설정 하기) (2) 2023.01.07 자바스크립트로 탭 구현하기(신입버젼) (0) 2023.01.06